Project Highlights:
Generated $150,000 in additional monthly revenue post-launch
Achieved 6.5× more cart purchases compared to other Instacart partners
Significantly reduced Week 1 cancellation rates
Successfully launched in May 2023 despite shifting priorities and constraints
Introduction
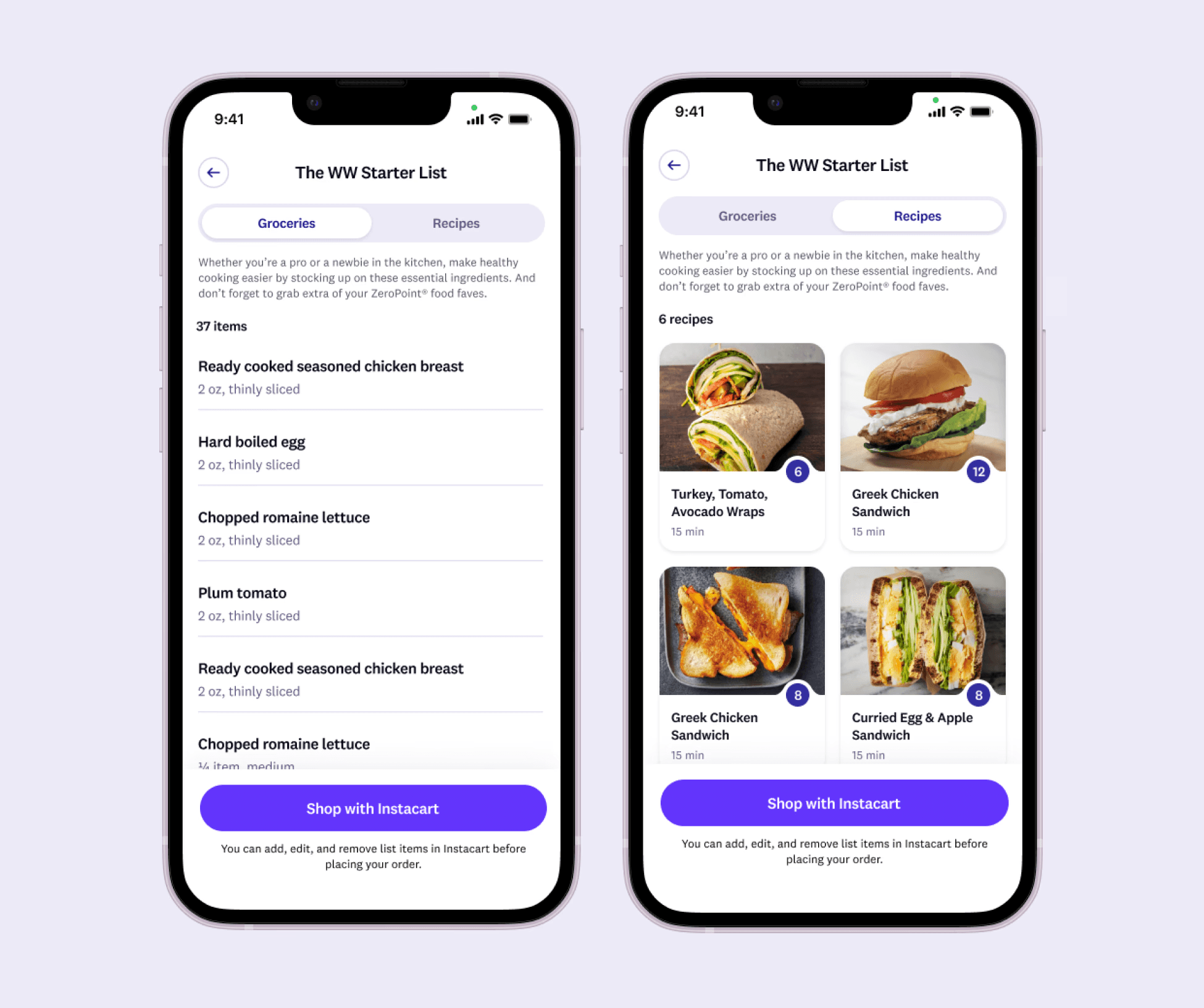
As part of WeightWatchers' "What to Eat" initiative, the design of a new grocery list tool integrated with Instacart. This feature empowers members to plan meals using WeightWatchers recipes, shop for ingredients effortlessly, and have groceries delivered straight to their doorstep—all through a seamless process.

Understanding User Needs
To kick off the project, I revisited extensive research conducted with WeightWatchers members. We gathered qualitative and quantitative data from hundreds of interviews and surveys, focusing on their grocery shopping experiences and interactions with the program. Key insights included:
Uncertainty in Grocery Choices: Members struggled to know which foods to buy to stay within their points goals, often resorting to the app’s barcode scanner to check food points.
Overwhelming Program Flexibility: The program's flexibility sometimes overwhelmed members, making meal planning and grocery list creation inefficient.
Time Constraints: Many were busy professionals and primary caregivers, finding grocery shopping an additional burden in their packed schedules.
These insights highlighted the need for a solution that simplifies meal planning and shopping while aligning with their wellness goals.
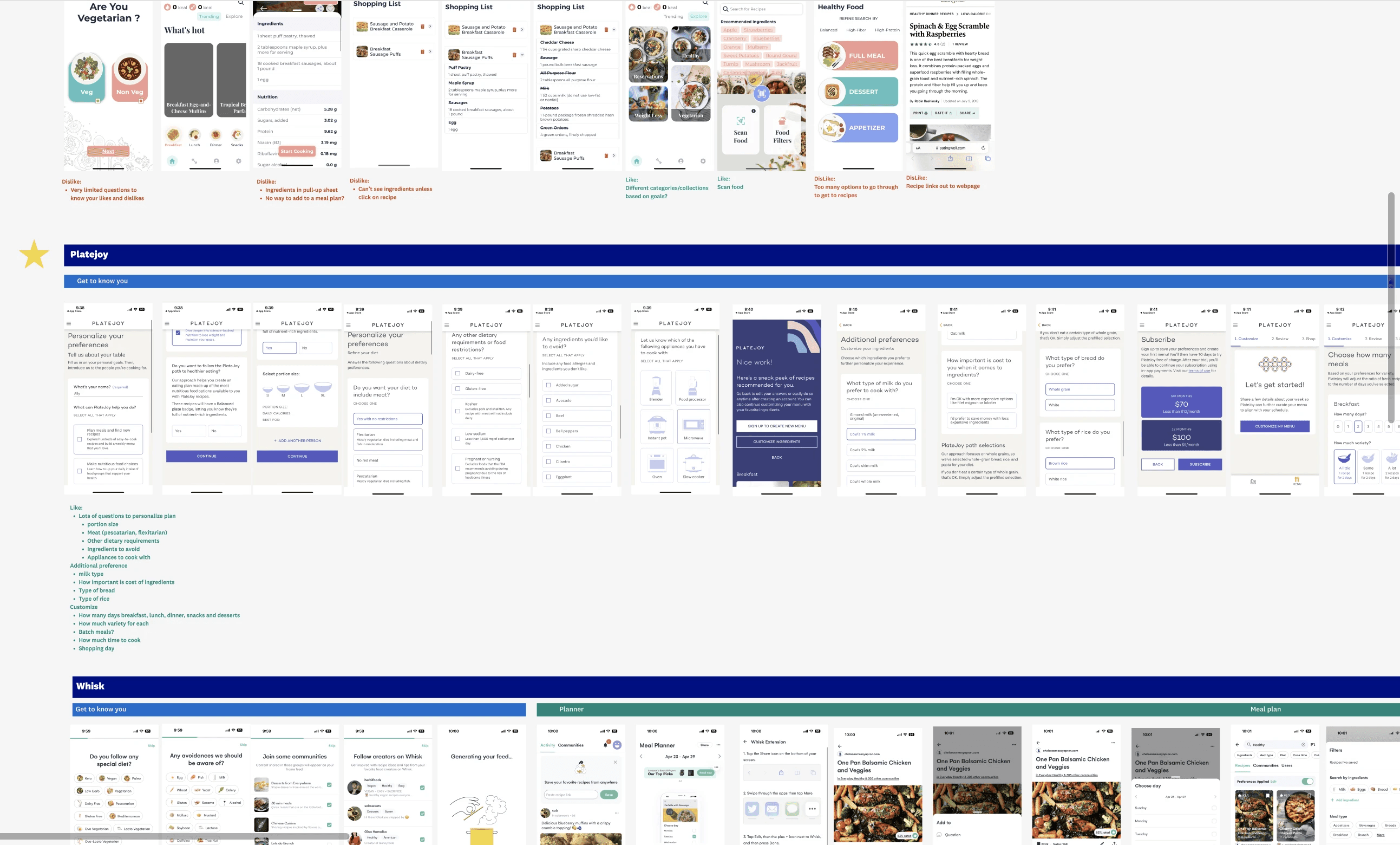
Competitive Analysis
To deepen my understanding, I conducted a competitive analysis of popular grocery list and meal planning apps. This process involved:
Feature Comparison: Examined common features like meal planning tools, grocery list management, and integration with delivery services.
Usability Evaluation: Assessed the user-friendliness of these features, noting what worked well and what didn't. Seamless conversions from recipes to shopping lists were particularly effective in engaging users.
Identifying Gaps: Spotted gaps in existing solutions, such as the absence of personalized grocery recommendations and lack of integration with specific diet programs like WeightWatchers.
This analysis helped me identify opportunities to create a more tailored and efficient solution for our members.

The Challenges
Building on these insights, we faced several challenges:
Complex User Needs: Addressing the diverse needs of members who felt overwhelmed by choices and lacked time.
External Dependencies: Relying on Instacart's technology and timelines occasionally limited our design options.
Shifting Priorities: Changes in company leadership required us to pivot from an end-to-end experience to focusing on a Minimum Viable Product (MVP).
Ideation and Concept Development
Defining the Concept
Based on the research findings, I defined the core concept for the grocery list tool:
Recipe Integration: Members could save WeightWatchers recipes and automatically generate grocery lists based on the needed ingredients, simplifying meal planning and keeping them within their points budget.
Curated Lists: Proposed creating curated grocery lists around themes like "Zero-Point Essentials" and "Flavor Boosters" to provide additional guidance and save members time.
Exploring Integration Opportunities
Recognizing the potential for added convenience, I explored partnering with Instacart to offer grocery delivery. This aligned with our members' busy lifestyles and created a new revenue stream. I focused on:
Integration Feasibility: Assessing the technical and logistical aspects of integrating with Instacart’s platform from a design perspective.
Revenue Model: Developing a model where WeightWatchers would receive a percentage of each cart purchase made through Instacart.
Prototyping and Testing
Sketching and Wireframing
I began by sketching various concepts for the tool’s interface and functionality, including:
Meal Planning Interface: How members would select recipes, view their weekly points budget, and arrange meals.
Grocery List Generation: The flow for generating and exporting grocery lists from selected recipes.
Developing Prototypes
I translated these sketches into interactive prototypes using Figma. Key iterations included:
End-to-End Flow: A prototype featuring the complete planning and shopping experience, from meal selection to grocery delivery.
MVP Concept: A simplified version focusing on curated grocery lists and basic recipe-to-list functionality.
User Testing
The prototypes were tested with a group of members to gather feedback on usability and satisfaction:
Ease of Use: Evaluated how intuitive members found the process of adding recipes, generating lists, and using the tool.
Functionality: Assessed whether the tool effectively addressed their pain points and simplified their shopping experience.
Overall, the tool was well-received, though we identified the need for iterations to address different lifestyles. Some members were enthusiastic about using Instacart, while others preferred shopping in person. Due to the push for an additional revenue stream, the Instacart integration was prioritized over developing an in-person shopping version.
Implementation and Rollout
Phased Approach
Given shifting priorities, we adjusted the project scope to focus on delivering an MVP. The phased rollout plan included:
Phase 1 – Curated Lists: Launched curated grocery lists that members could use immediately, integrating them with Instacart for delivery.
Phase 2 – Custom Lists: Added functionality for members to create their own grocery lists from WeightWatchers recipes, allowing for more personalized planning.
Future Phases: Planned further enhancements like an in-store shopping mode and deeper Instacart integration for direct grocery selection within the WeightWatchers app.

Development and Monitoring
Throughout development, I collaborated closely with the engineering team to ensure accurate implementation. Actions included:
Detailed Documentation: Provided comprehensive Figma files and design specifications.
Metric Monitoring: Tracked user engagement, satisfaction, and conversion rates to assess each release phase's effectiveness and inform future iterations.
Results and Impact
Launched in May 2023, the tool delivered impressive results:
Revenue Growth: Contributed over $150,000 in additional monthly revenue.
Increased Engagement: Achieved 6.5× more cart purchases compared to other Instacart partners.
Improved Retention: Significantly reduced Week 1 cancellation rates among new members.
These outcomes not only met user needs but also had a substantial positive impact on the business and our partnership with Instacart.

Iteration and Improvement
Feedback Integration
Post-launch, I continued to gather feedback to identify areas for improvement:
Surveys and Interviews: Conducted follow-up sessions to understand user experiences and gather suggestions.
Usage Analytics: Analyzed metrics related to list usage, grocery purchases, and overall app engagement.
Refining Features
Based on feedback and data, planned improvements included:
In-Store Shopping Mode: Developing a feature to help users check off items as they shop and organize groceries by aisle.
Enhanced Instacart Integration: Expanding capabilities for a more seamless e-commerce experience.
Overcoming Constraints
Despite the hurdles:
Adaptability: Navigated external dependencies by aligning closely with Instacart's timelines and technical capabilities.
Focus on MVP: Adjusted our approach due to shifting priorities, ensuring we delivered a valuable product within constraints.
By staying adaptable and focused on core objectives, we successfully delivered a product that resonated with users and drove business growth.
Key Takeaways
This project reinforced important lessons:
Deep User Understanding Drives Success: Leveraging user research and competitive analysis ensures the solutions truly meet user needs.
Adaptability is Crucial: Being flexible in the face of shifting priorities ensures project success.
Effective Collaboration: Working with external partners like Instacart emphasized the importance of clear, consistent communication.
Continuous Improvement: Iterative design and openness to feedback enhance product relevance and user satisfaction.
These insights have made me a more versatile designer, better equipped to drive growth through thoughtful design solutions.


