Summary
Designed and launched the "What to Eat" tab for 4.5 million members.
Increased login rates by 1.9%.
Boosted food tracking by 2.4%.
Phase 2 launched globally in April 2024; Phase 3 planned for November 2024.
Received overwhelmingly positive member feedback on usability and helpfulness.
Adapted to a 50% reduction in project scope due to shifting priorities.
Introduction
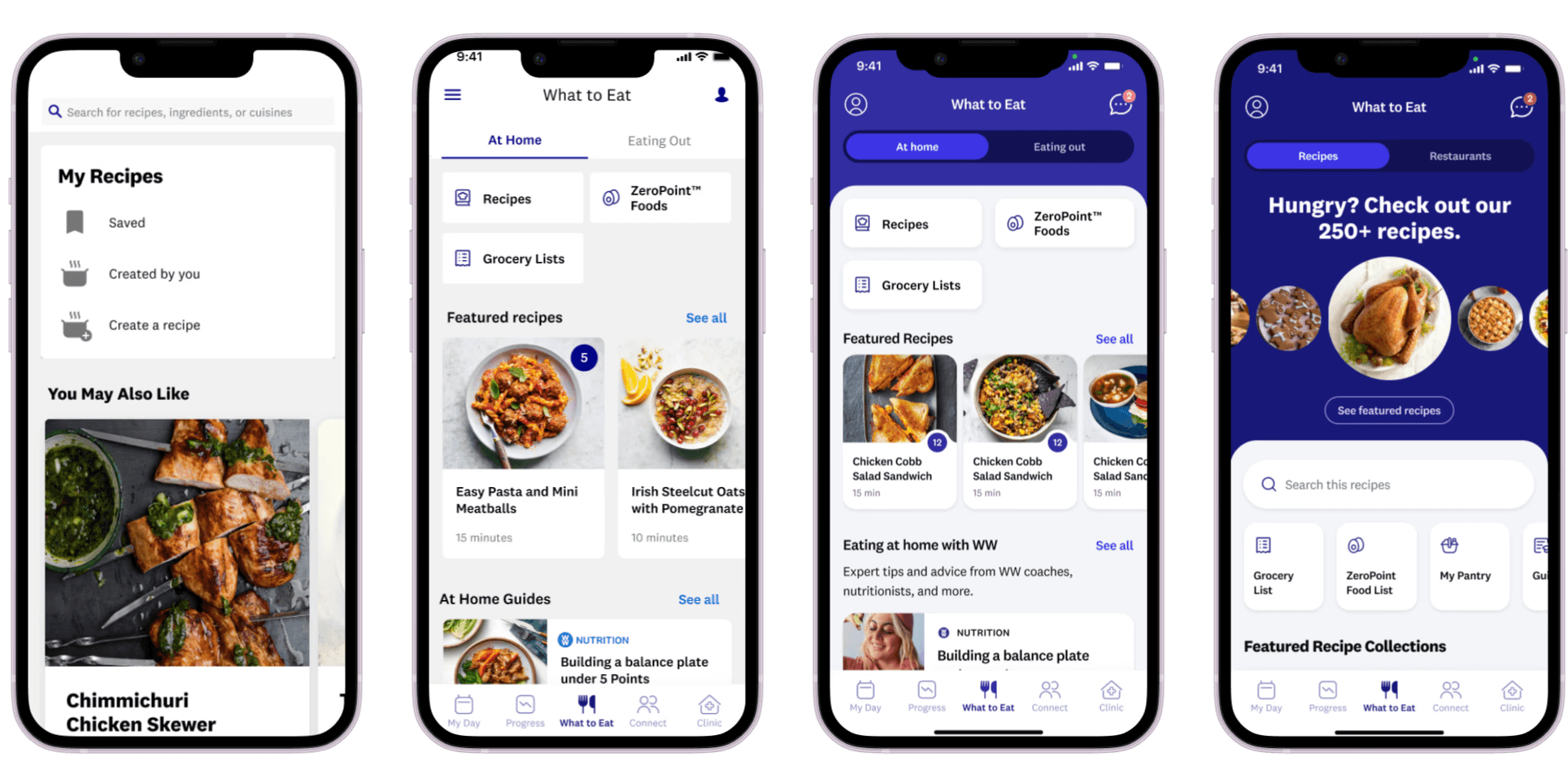
When I joined WeightWatchers, I was assigned to make a real impact on our 4.5 million members. The app needed a better way to guide users on meal choices—a critical component for anyone on a weight loss journey. I led the design and launch of the new "What to Eat" tab, creating an intuitive tool that simplifies meal decisions and promotes healthier eating habits.
The Challenge
Our app was falling short in helping users decide what to eat. The existing interface was confusing and cluttered, making it difficult for members to integrate healthy eating into their daily routines. Food decision-making and tracking are fundamental to our program's success, yet our tools weren't meeting those expectations.
Research and Brainstorming
To tackle this problem, I conducted a thorough review of our existing food-related features and analyzed competitors. I mapped out the ideal user experience and facilitated stakeholder brainstorming sessions to refine the core components needed for a successful redesign.
Design Approach
I envisioned a centralized hub with tabs for "Recipes" and "Restaurants," providing a flexible yet straightforward experience. This approach allowed users to easily access meal ideas and tips, whether they were cooking at home or dining out. The project included a UI facelift and the creation of new features like grocery lists, meal planners, and restaurant guides.
Collaboration and Iteration
Constant communication with stakeholders and our members kept the project on track and everyone aligned. We developed prototypes and tested them with both stakeholders and users to gather feedback. Positive reactions confirmed we were on the right path and helped us fine-tune the design before launch.

My Solution
Despite a 50% reduction in project scope due to shifting company priorities and leadership changes, I quickly adapted to ensure we still delivered a valuable product. By focusing on the most impactful features, we maintained the project's core vision.
Results
We successfully launched the "What to Eat" tab on both iOS and Android in October 2023. The impact was immediate:
Login rates increased by 1.9%.
Food tracking went up by 2.4%.
Member feedback was overwhelmingly positive, praising the new interface for its usability and helpfulness.
After launching the MVP and later Phase 2 in April 2024, we monitored metrics and made iterative improvements. While we saw increases in login rates and food tracking, recipe views initially dropped. We adjusted the design to highlight recipes more prominently, with Phase 3 planned for launch in November 2024.
Impact on the Company
By enhancing user engagement and making food tracking more accessible, we directly contributed to the company's revenue streams. Increased login rates and tracking not only improve user retention but also open up opportunities for additional services and premium features.
Takeaways
This project reinforced the importance of adaptability and user-centric design. Navigating a 50% reduction in scope and changes in leadership taught me how to remain focused on delivering impactful designs, even under constraints. Collaborating closely with stakeholders and users made me a more resilient and effective designer, capable of driving results in challenging environments.


